Creating on Location with Makers Lens
Adding Creation Functionality to the Blippar Mobile App
The Makers Lens within the Blippar mobile application is a lens which allows users to create simple, quick, shareable, and discoverable content on location. This lens was born because user retention for the mobile app became the primary focus for Blippar. After creating a user-generated content feature for desktop with Blippbuilder, we used learnings from that project to develop the mobile app's user-generated feature.
My Role
For this feature I worked with a lead researcher and interaction designer, a product manager, a front-end developer, and a back-end engineer. I was responsible for the UI and visuals and prototype of the app and I aided with research, testing, and interaction models alongside the lead interaction designer.
discovery
Augmented Reality Technology
For the Makers Lens we needed to use Blippar's augmented reality technology capabilities such as geolocation tracking, object recognition, object tracking, facial recognition, and facial tracking. We used features within smart phones like the accelerometer to display motion effects and offer feedback specific to gestures.
Success Metrics
This product was specifically targeted to the Gen-Z audience and the goal was to bring users back to the app multiple times per day (two or more). We did intensive research around what types of apps garner that kind of retention, where they fell short, and how augmented reality creation could be engaging.
Research and Gathering Insights
Over two months we conducted 90-minute interviews with over 25 participants, most were one-on-one interviews but several were done in groups at Lighthouse for the Blind and Visually Impaired. We wanted to understand how augmented reality could help mobile application users access the world around them, and if a user generated content app could be useful to them.
“I want to choose what to read and hear.”
We did card sorting exercises and co-designs to understand what users would want to create in a location and what they would want to see. It became evident that users wanted an augmented reality app to provide a function that no other app on their phone could provide.
Card Sorting Research Exercise
Co-design Research Exercise
“I want to see entertainment, silliness, and lightheartedness”
The final insights from this research study are not viewable to the public but feel free to contact me for more information.
creation
Iterations
Before designing the final pattern library it was important to play with different UI and visual concepts. The following three were designed and presented as visions for how content could appear within the Blippar app. The Window concept was designed to show the user what was being recognized by the camera. The Abstract Recognition concept was designed as a gamified interaction, so users could see that the camera was recognizing content; the design was forgiving in that it didn't explicitly say what it was recognizing. The Engaged Accelerometer concept was designed to allow users to play with the app in their profile and activity sections - in the design, the feathers move as the user tilts the screen.
Computer Vision as a Window
Constraints and Solutions
The mobile app originally had a camera view that could identify objects and people in real time. One of the side effects of using a camera view which identifies objects is that by sending footage to our server, it required a lot of data to be used - this was costly for our company and the user. To eliminate usage of excess data, we designed an interaction where only one photo would be sent to the server for analysis. This photo was taken by the user, which provided an initial first step and a sense of control. This interaction also targeted an object, so it returned less false information.
Abstract Recognition
Engaged Accelerometer
UI Patterns
After exploring various design concepts and concluding our insights from research, we determined our opportunity: to encourage users to create personal content: drawings, recordings, and stickers, on-location in order to share their experience. It was important to build this lens feature with UI patterns that promoted intuitive navigation, motion, and interactions. I created the following UI patterns which were used across various lenses.
Makers Lens UI elements
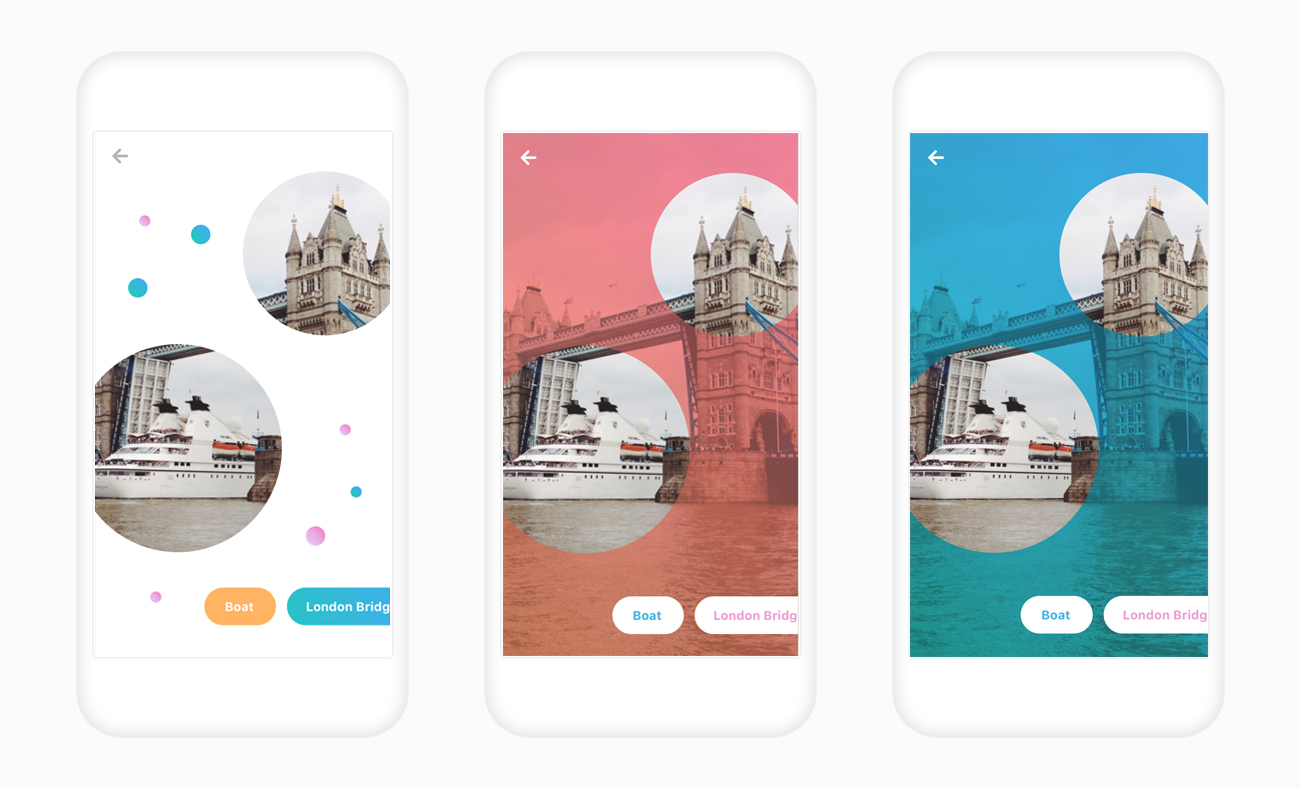
Selected Screens from Creation Flow in Makers Lens
Selected Screens from Consumer Flow in Makers Lens
Prototype
This prototype was used to test the Makers Lens on users and as a communication tool between Blippar's global teams (engineering, business, and design) in order to gather feedback and show specific interactions and motion effects.
Clickable prototype of Makers Lens
results
Challenges
Deciding where the Makers Lens would live within the mobile app was a challenge. This Lens had creation functionality, an activity feed, a map of augmented reality content, and the ability to connect and follow others. Designing the app to include this functionality and work seamlessly with other Lenses such as face profile, became challenging.
Learnings
Creating an application's navigation and architecture is a creative process that should be considered at the beginning of a project. The architecture determines navigation patterns and interactions, as well as messaging, technology used, and thus capabilities. The best way to determine the architecture is to understand and stick to one or a few simple and compelling use cases, these use cases and journeys allow numerous decisions to be made around user experience, engineering, and business.
More information
The research lead for this project was Carina Ngai, she gave a great talk about augmented reality as an emerging technology. Her talk touches on the insights found during this research.